무료 홈페이지 제작을 간단하게 하는 방법 (feat.Canva)

우리가 사업을 하다 보면 꼭 필요한 것 중 하나가 Homepage입니다. 물론 워드프레스나 아임웹, Wix 등 접근성이 좋은 것들도 있지만 오늘은 개발에 대한 지식 없이도 별도의 돈을 들이지 않고 만드는 방법을 말씀드리려고 합니다. 제작 Process

미리 캔버스와 함께 이미 많은 분들이 사용하고 있는 Canva에 접속해 보겠습니다.

회원가입 후 로그인하면 여러 메뉴가 나오는데 웹사이트를 클릭합니다.

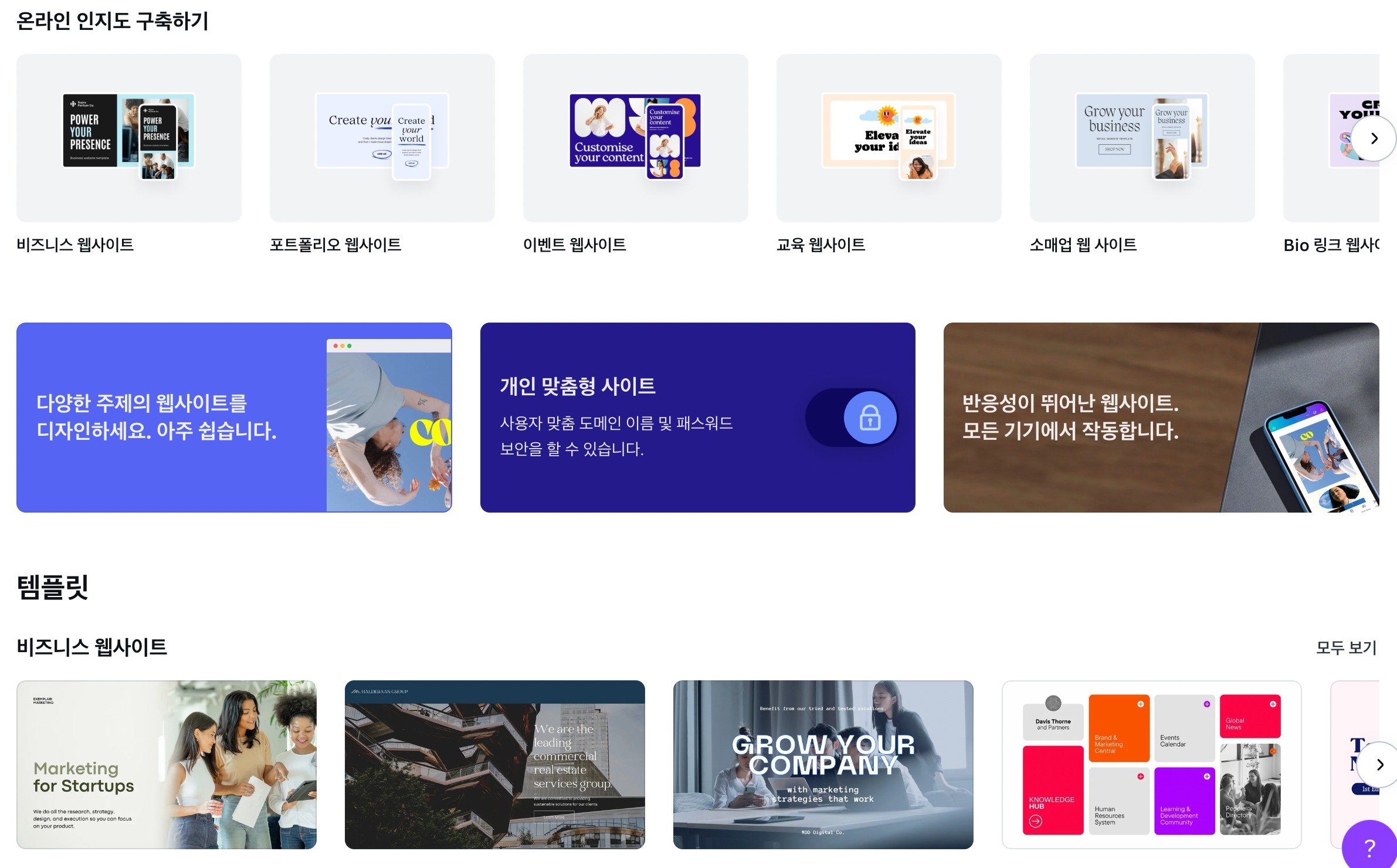
그러면 다음과 같이 나오는군요.

저는 맨 왼쪽 비즈니스 형태를 골라볼게요.

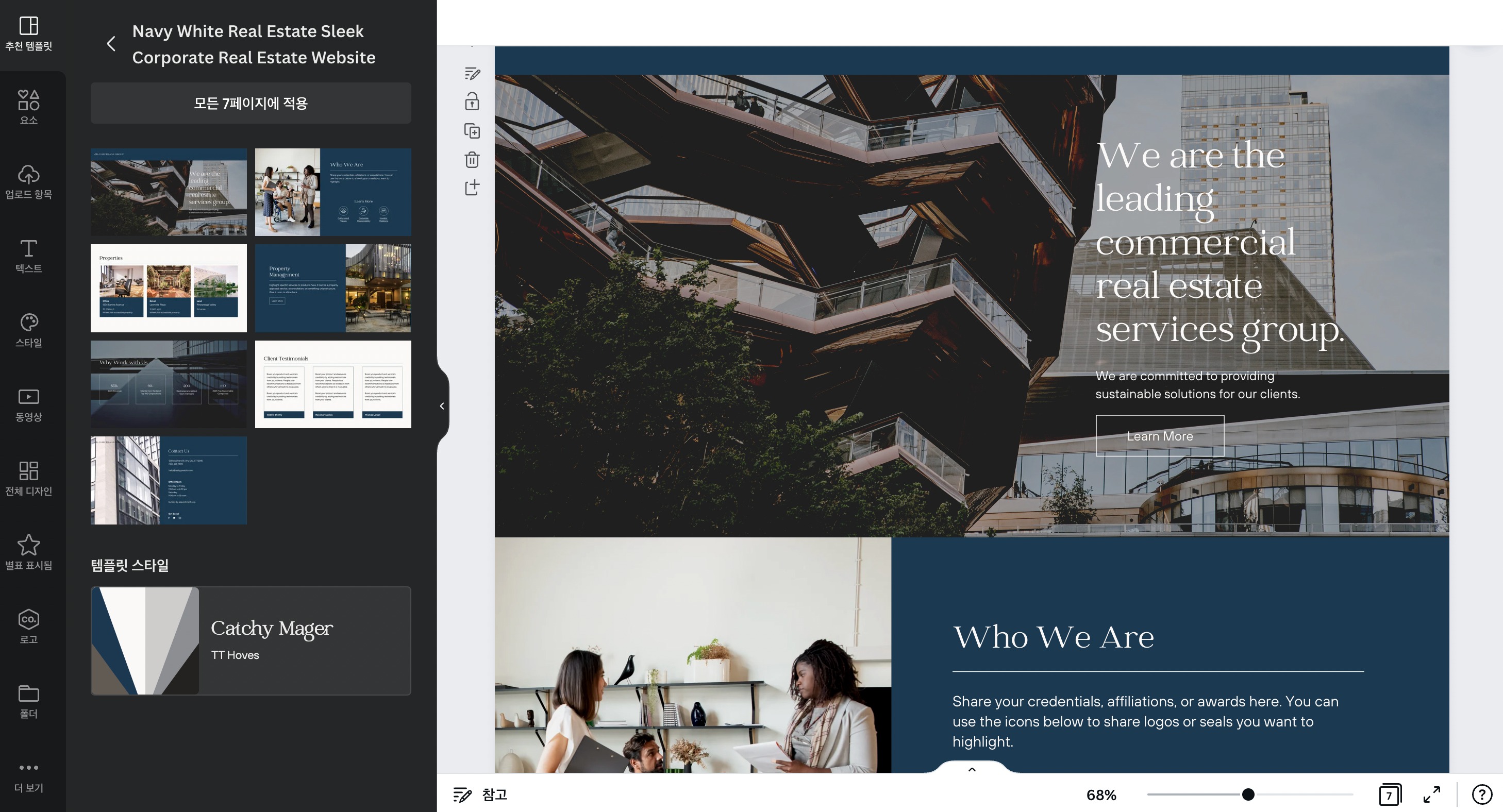
들어가시면 왼쪽 무료 회원에게도 템플릿을 제공하는데 여기서 골라 사용하셔도 됩니다. 하지만 오늘은 A부터 Z까지 만들어볼게요.

오른쪽 레이아웃을 클릭하시면 보시는 것처럼 기본적으로 사진과 텍스트만 사용하면 바로 만들 수 있는 양식이 제공됩니다. 그러면 시작을 해야 하는데 만들지 않은 경우에는 머릿속에 그림 자체를 그릴 수 없기 때문에 그런 경우는 밑에 우수 자료가 많으니 참고하시기 바랍니다.

DB컷이라는 곳인데 잘 된 곳 알아볼게요.

오픈/리뉴얼을 클릭하시면 다양한 카테고리가 나옵니다.

나는 교육/학원 쪽을 선택하고 보일 수 있도록 평가 리뷰가 있으므로 해당 버튼을 누르면 점수가 높은 순서로 나옵니다.

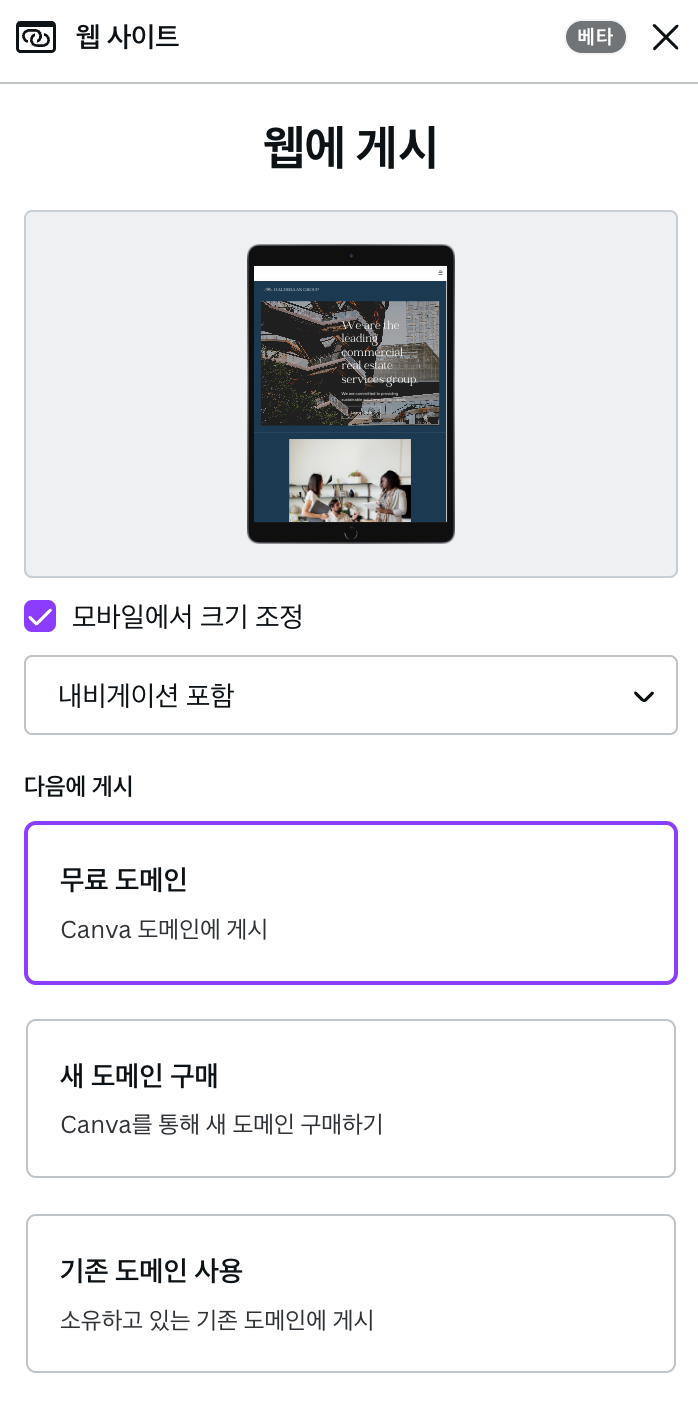
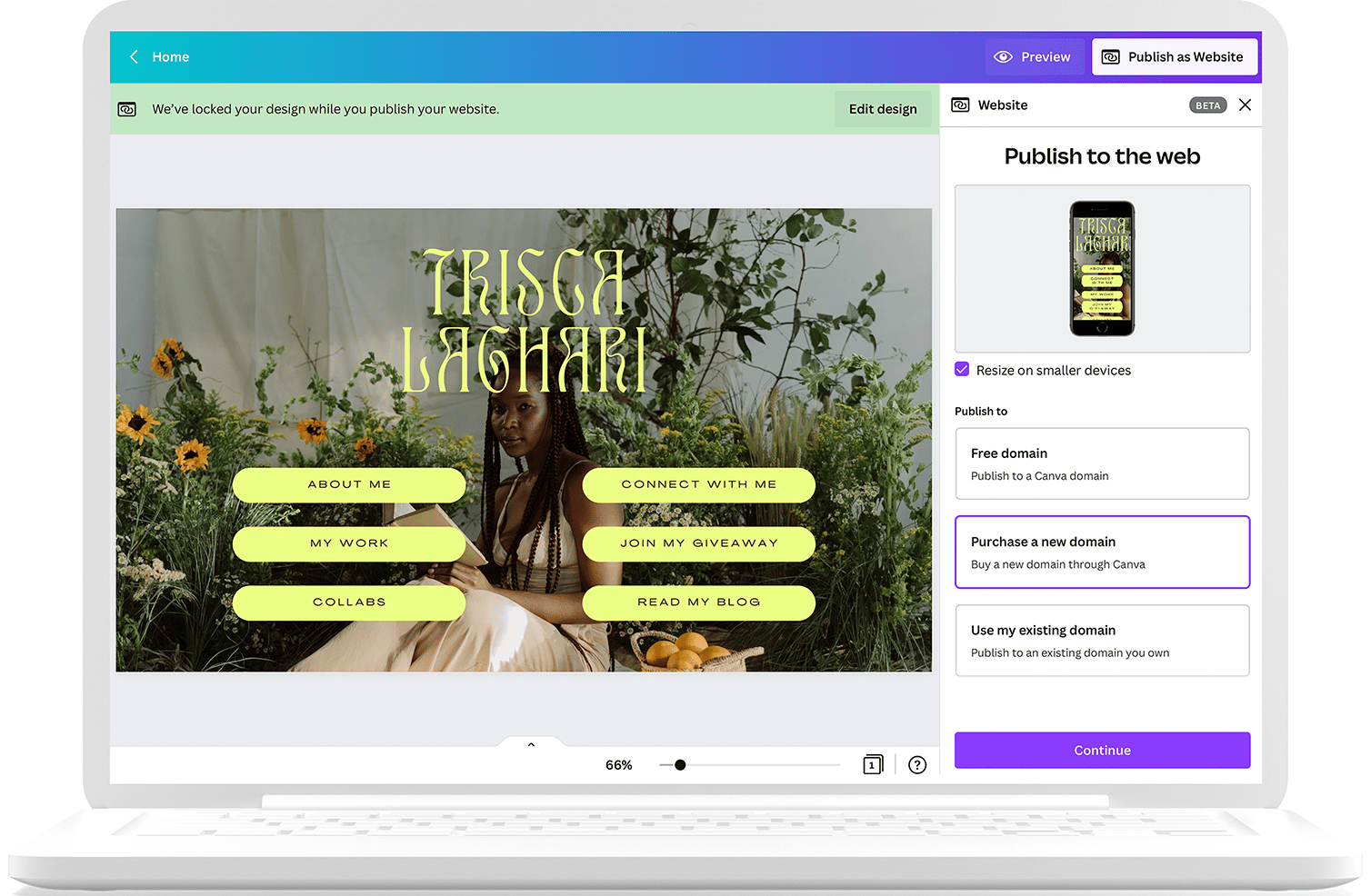
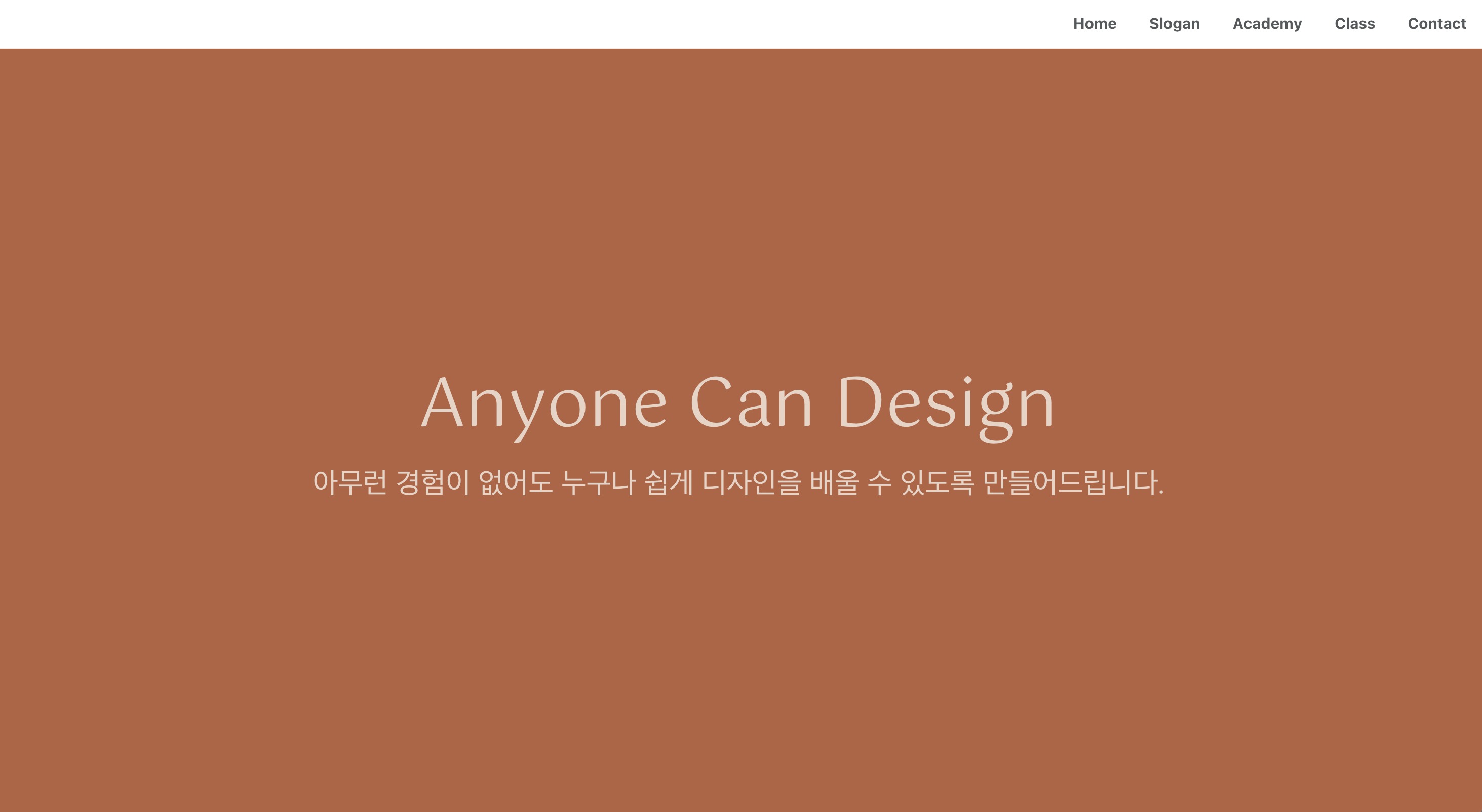
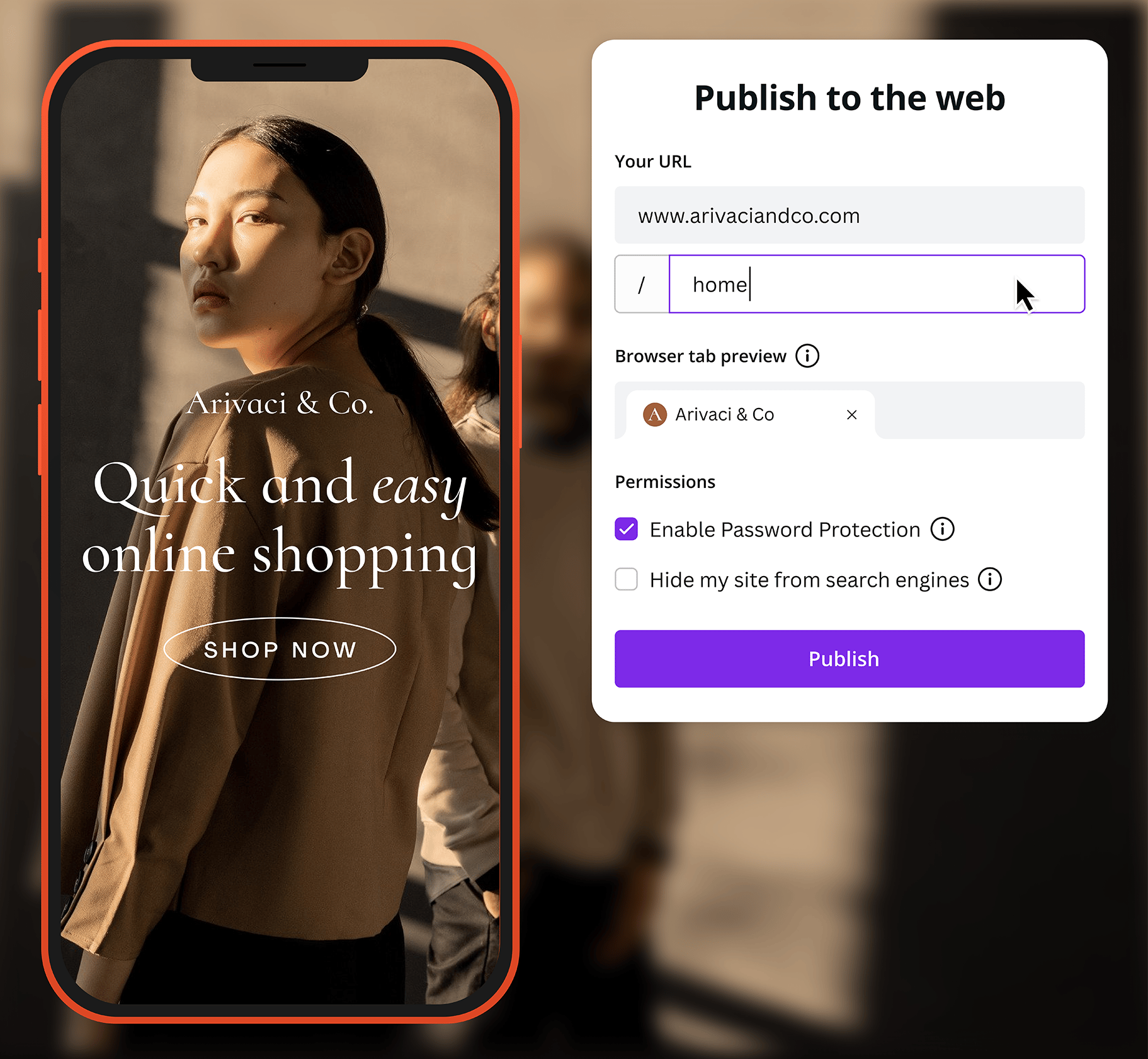
이제 본격적으로 작업을 시작하겠습니다. 먼저 포트폴리오 형태의 느낌을 주기 위해 왼쪽에서 세 번째 배경을 선택합니다.왼쪽 업로드 항목을 클릭하여 제 프로필 사진을 가져옵니다.문제는 뒤에 폼이 세팅되어 있는 상태에서는 창의 크기를 조정할 수 없기 때문에 뒤쪽의 Template를 제거합니다.그러면 이 상태가 되고 여기서 사진을 넣은 다음 맨 아래 선을 아래로 당깁니다.나는 텍스트 위치를 오른쪽으로 옮기고 후복경색이 밋밋해서 검은색으로 배경색을 수정한 다음 흰색으로 글씨를 써볼게요.그렇게 해서 다음 페이지를 추가하겠습니다.두번째장은간단하게복사라이팅을사용해서만들어봤어요.오른쪽 템플릿에 한번 생동감 있게 영상 넣어볼게요. Canva에서 자체적으로 제공하는 것도 있으니 선택해보겠습니다.그리고 위와 같이 내용을 수정한 후 스터디 신청 버튼을 클릭하여 우측 상단 링크를 누른 후 주소를 넣습니다.완료되면 미리보기 버튼 눌러서 제대로 들어갔는지 체크할게요.네 번째도 위에 보시는 것처럼 셋팅해서미리보기를 클릭하여 모바일 버전에서도 글자가 깨지지 않는지 확인합니다.끝까지 완료되면 메인 사진이 색감이 너무 강해서 편집을 누릅니다.Duotone을 선택해서 씨블루를 선택했는데 너무 색이 파래져서 미세한 세팅으로 수치를 낮춰줍니다.강렬함을 조금 낮추면 푸른 빛이 은은하게 돌면서 자연스럽게 만들 수 있습니다.마지막으로 메모 추가를 클릭하여 메뉴를 작성합니다.그러면 보시는 것처럼 보실 수 있습니다.이제 작업은 끝났으니 게시 누르시고 3가지 옵션 중 선택해서 계속 진행해주세요.이제 작업은 끝났으니 게시 누르시고 3가지 옵션 중 선택해서 계속 진행해주세요.이제 작업은 끝났으니 게시 누르시고 3가지 옵션 중 선택해서 계속 진행해주세요.

.jpg?type=w800)